WEBの仕事から離れて早10年くらいかな。日進月歩のこの世界はどんどん新しい技術が開発されていくので、今や本当に浦島太郎、すっかりただの素人です。
一か月ほど前だったでしょうか、アナリティクスやGoogleサーチコンソールなどを入れてみた流れで、PageSpeed Insightsというのを知ったのは。それを初めてやってみた時の結果に驚いて、ここしばらく、いろいろと試していました。
あ、そうか、こういうことも書けばいいんだと思ったのは、実に「今」だったので、最初の結果もキャプチャしてなかったんですけど、確か携帯版で40%台だったと思います。
試してみた結果、携帯版で60%台~70%台まで改善。パソコン版ではコンスタントに90%台が出ています。
私はここ10年以上、さくらインターネット![]() を利用しているのですが、そもそもサーバーの応答が遅いよと、そういわれてしまう状況。それも調べて修正してみました。これはとても大きな変化でした。
を利用しているのですが、そもそもサーバーの応答が遅いよと、そういわれてしまう状況。それも調べて修正してみました。これはとても大きな変化でした。
スキンはCocoonを使わせて頂いているのですが、付属の様々設定もちゃんとできていなかったんですよね。それらを設定しただけで、パーセンテージはまた変わりました。ってそれも記録してなかったので、数値でお伝え出来ないのですが。
してみたことは以下の4つです。4つ目は只今作業中。
画像のリサイズ
画像のリサイズについては、誰もが普通にされていることだと思いますが、少々甘かったところを修正。そもそもそう大きくは変わらなかったので、これだけではたいした変化はありませんでした。
サーバーのPHPバージョン変更
まずこれが非常に大きかったです。
私の利用しているのは、さくらのレンタルサーバ スタンダード![]() 。使い慣れているし、リーズナブルだし、メールアドレスもあちこちに紐づけられているので、サーバー変更はかなりの面倒が伴います。なので乗り換えせずになんとかならんもんかとあちこち調べました。
。使い慣れているし、リーズナブルだし、メールアドレスもあちこちに紐づけられているので、サーバー変更はかなりの面倒が伴います。なので乗り換えせずになんとかならんもんかとあちこち調べました。
そして見つけたPHPのバージョン変更。更にモジュール版にすると早いよとの記載まであった!知らなかった、というか、見てませんでした。すみませんでしたm(_ _)m
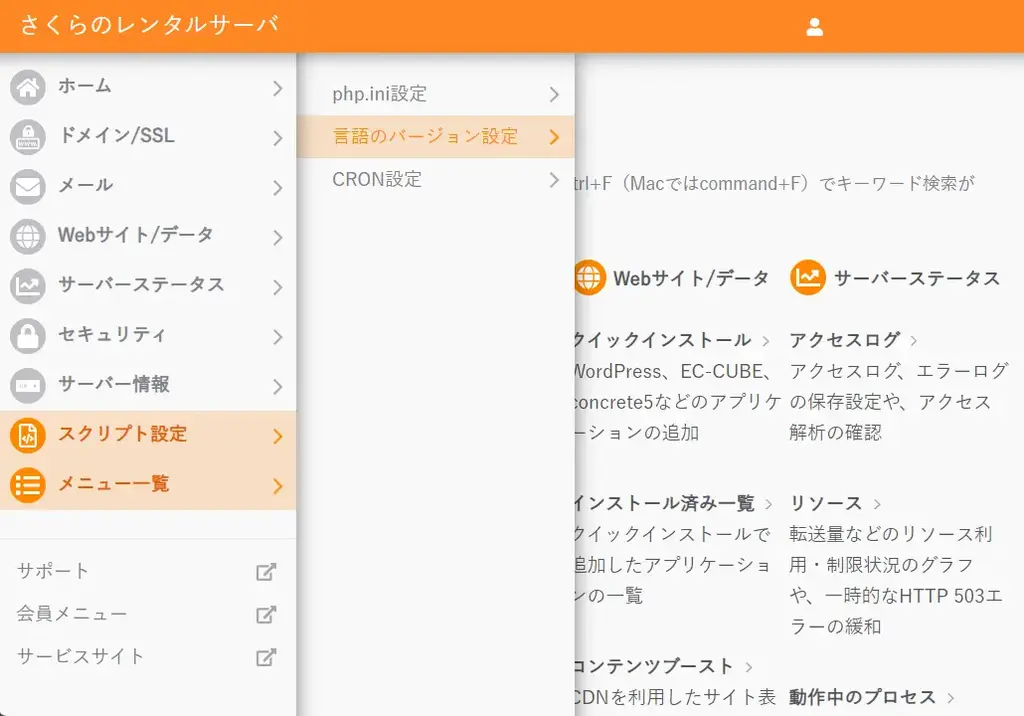
まず、サーバーに入り「スクリプト設定」⇒「言語のバージョン設定」

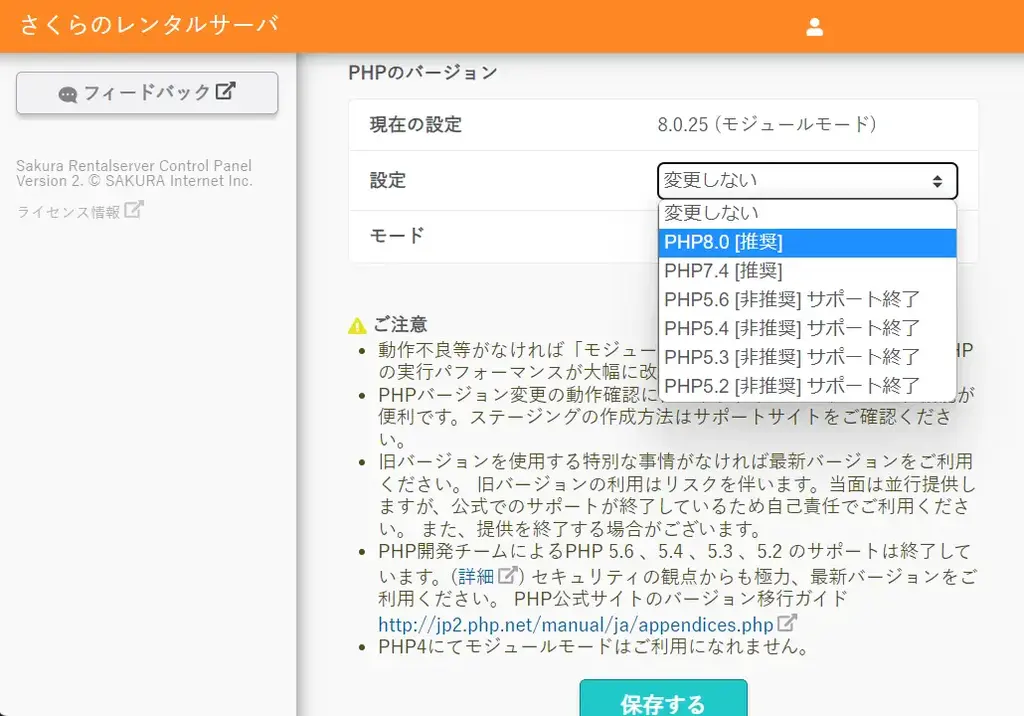
次にスクロールして下のほう「PHPのバージョン」⇒「PHP8.0[推奨]」を選びます。

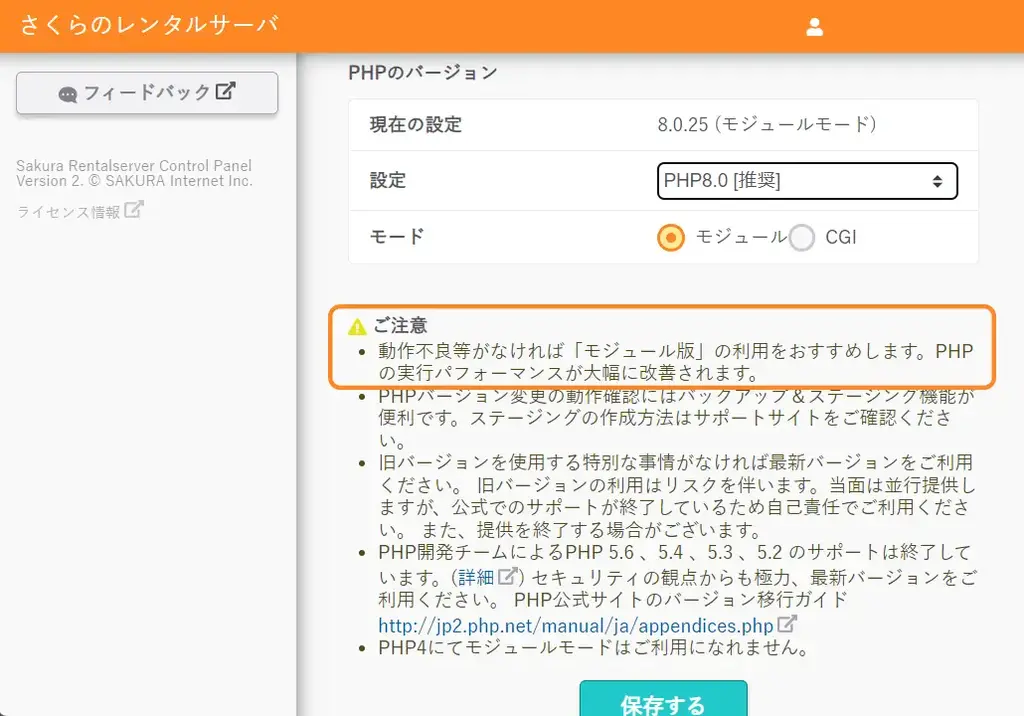
すると下に出てくるモード選択のラジオボタン。「モジュール」を選び、保存します。
CGIだと処理の工程が増えて煩雑になるので、遅くなるらしいんですよ。私のは最初PHP7のCGIでしたので、変更しました。

これだけです。
これだけで、その時すぐに20%くらい改善しちまいました。驚いた。
で、この最後の画像の枠で囲んだところ「ご注意」を見てください。こんなところに書いてありましたよ。モジュール版にすれば早くなるよーって。
細かいところも、ちゃんとチェックしないといけませんね。読んでもどうせ分からんと思考停止してました、反省。
ただ、CGIモードのほうがセキュリティ的には安心なので、共用サーバー向きなのだそうです。
こちら参照 ↓

でもサーバーサイドがこの「ご注意」を入れるからには、それなりの対策をしてくださっているのであろうと信じます。今のところ不具合は全くありません。
Cocoonのスピードアップ設定
こちらを参考にチェックを入れました。
「Cocoon設定」⇒「高速化」チェックボックスに全部チェックです。

それにしても、ここいろいろと拝見してみたら、これがフリーで良いのか?というくらいの至れり尽くせりじゃないですか。以前作っていたサイトは有料テーマを購入していたんですが、その時はプラグインを入れて実装していたものも、予め用意されている素晴らしさ。
なので折に触れ、Cocoonのサイトはあちこち見て回って情報収集しています。
画像のフォーマット変更 ← イマココ作業中
使用している画像を、全てwebpに変更中です。
webpというのは、Googleが開発したjpgやpngに代わる次世代のフォーマットと言われているものですが、2022年11月現在、ほとんどのブラウザに対応しているようですので、もう次世代のという冠はいらなくなったかもしれません。
今までは、変換するのにオンラインでの専用アプリなどを通さなくてはならない手間があったのですが、Photoshop(Photoshop2023)もプラグインなしの標準で、webpでの保存が出来るようになりましたし。

実は、昔々のMacromediaユーザーだったので、未だに10年前のFireworks CS6をAdobeサイトの奥のほうから探し出してインストールして使っていたのですが、いよいよPhotoshop1本にする時期なのかもしれません。FireworksはWEB用の画像を作るのには、本当に使い勝手のいいソフトだったんです。慣れの問題もあるでしょうが、何をするにもPhotoshopよりも1、2工程少なくて。あの使い勝手は、PhotoshopにもIllustratorにもないものでした。ある意味融通が利いて、ある意味余り厳密さのない、いーい加減さが好きだったんですけどねえ。ちょっとせつない。
多分、まだまだやれることはあるのでしょうが、ひとまずこの辺りでだいぶ改善ができつつあるということで。
それにしてもGoogleのチェックを使用していて「第三者コードの影響を抑えてください」とGoogleのコードがドカドカ出てくるのはどうなんでしょうかね。こちらもいずれ改善してくださると思うことにします。


コメント